Do you have many tabs in Visual Studio with designers and code editors and do you struggle to make sense of them? It’s not surprising – we often work with many things at once and some elements even have same names (e.g. VendTable table and form), which means that tabs for them look identical.
Image may be NSFW.
Clik here to view.
Wouldn’t it be great if, for example, tabs for tables had a different color than tabs for forms?
It can be done…
Open Visual Studio and go to Tools > Extensions and Updates. Switch to Online and find and install Productivity Power Tools.
Note that Power Tools contain many more features than just tab coloring. You probably want to review them and configure them as needed (which might also mean disabling some of them).
Open Tools > Options and switch to Productivity Power Tools > Custom Document Well. Uncheck Color tabs by project and tick Color tabs by regular expression.
Then go to Productivity Power Tools > Custom Document Well > Advanced and tick Use full document path for regular expression matching.
Then it’s time to define colors and rules for using them. The setup we’ve just done allows us to find patterns in paths of files used in tabs. For example, if I open VendTable table in the designer, the path (in my environment) is K:\AosService\PackagesLocalDirectory\ApplicationSuite\Foundation\AxTable\VendTable.xml. If I want to assign a color to all tabs with table designers, I can use a regular expression like .*\\AxTable\\.*. It finds paths containing \AxTable\.
This setup is done under Productivity Power Tools > Custom Document Well > Color Coding.
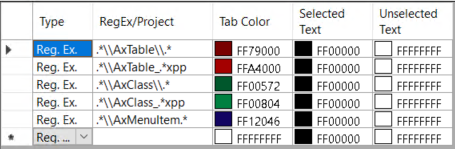
Here is an example of how we can use it.
Image may be NSFW.
Clik here to view.
Here I’ve decided to use different colors for designers and code editors. For example, a tab with table editor has a dark red color, while opening code for the table creates a tab with a lighter red color. The same is done for classes, just using green color instead of red.
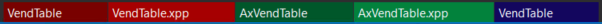
This is what I can see in Visual Studio:
Image may be NSFW.
Clik here to view.
Now I can clearly distinguish element types and if I remember my setup, I can even immediately say which tab is for which type.
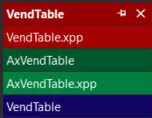
By the way, I could also go to Custom Document Well options and set Place tabs on the Left to display tabs vertically:
Image may be NSFW.
Clik here to view.
If you prefer, you can set colors based on something else than element types. For example, you could use different colors for elements from different packages. You’re limited only by what information you can extract from file paths.
It works nicely in both Visual Studio 2015 and Visual Studio 2017. Unfortunately it’s not supported in Visual Studio 2019, although there seem to be ways how to get it working.
